Jak stworzyć tekst alternatywny? – Krótki poradnik

Tekst alternatywny, zwany także „atrybutem alt” to „opisowy tekst zastępczy” stosowany w różnego rodzaju tekstach internetowych – na blogach, w mediach społecznościowych itp. Pojawia się zamiast grafiki czy zdjęcia, gdy z różnych powodów (na przykład słabego łącza) obraz na stronie nie może się wyświetlić. Dla osób z niepełnosprawnością wzroku jest natomiast sposobem na poznanie wizualnych treści w Internecie i odnalezienie się w cyfrowym świecie zdominowanym przez obrazy.
Alternatywa dla obrazków
Według wytycznych WCAG 2.0 zapewnienie tekstów alternatywnych do każdej informacji nietekstowej jest obowiązkowe dla wszystkich instytucji publicznych. Warto o tym pamiętać, zwłaszcza dodając grafiki do postów na Facebooku czy Twitterze. W tych aplikacjach znajdziemy specjalne funkcje do tworzenia atrybutów alt, ale praktykuje się również dodawanie opisów alternatywnych do zdjęć bezpośrednio pod obrazkiem/grafiką w nawiasie kwadratowym. Taki zabieg jest dopuszczalny, gdy udostępniamy grafikę innego autora i jesteśmy pewni, że sam autor nie dodał tekstu alternatywnego w oryginalnym poście.

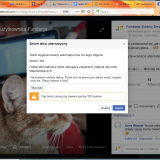
Tekst alt umieszczony w nawiasie kwadratowym przy obrazku na Facebooku.
Dobra praktyka
Stworzenie atrybutu alt może wydaje się proste, jednak przygotowanie dobrego opisu, który przysłuży się osobom niewidomym, wymaga pewnej wprawy. Aby do niej dojść, warto kierować się poniższymi zasadami:
1. Pisz wyczerpująco i konkretnie
Według poradników Google dla webmasterów tekst alternatywny ma być „krótki, ale pełen treści”. W poradniku mowa jest o 125 znakach, jednak według niektórych ekspertów nie ma takiego limitu. Warto po prostu zachować zdrowy rozsądek i dostosować tekst do potrzeb użytkownika. Atrybut alt powinien zawierać słowa klucze i być mocno osadzony w kontekście zdjęcia. Na przykład, jeśli obraz odnosi się do sfery emocjonalnej, skupmy się na opisie emocji, które wywołuje. Kiedy tworzymy opisy alternatywne, warto zadać sobie pytanie, czy po wybrzmieniu jego treści osoba niewidząca może wyobrazić sobie zawartość obrazka.
2. Zrezygnuj ze zbędnych słów odnoszących się do samego obrazu
Unikaj sformułowań typu „na zdjęciu widać”, „grafika przedstawia”, od razu przejdź do samej zawartości. Opis nie tylko nabierze płynności, lecz także zmniejszy się liczba jego znaków.
3. Unikaj nagromadzenia przymiotników i przysłówków
Opis alternatywny ma przede wszystkim funkcję użytkową. Niektórzy o tym zapominają i za wszelką cenę ubarwiają teksty epitetami. Opisy stają się przez to długie i mało konkretne, a w efekcie rozpraszają uwagę odbiorcy nieistotnymi detalami. Zdecydowanie lepiej jest zastąpić liczne przymiotniki czasownikami, które nadają lekkości i pomagają skonkretyzować tekst.
Spójrzmy na przykład:

Źródło: Pixabay
„Uśmiechnięta mała dziewczynka z dużym brązowym psem na zielonej łące”.
Ten opis składa się z jednego zdania przesyconego przymiotnikami. Można dodać mu lekkości przez pozbycie się części przymiotników na rzecz czasowników i podzielenie całości na krótsze zdania:
„Kilkuletnia dziewczynka przytula się do ogromnego psa. Uśmiecha się lekko. W tle soczyście zielona łąka”.
4. Nie używaj strony biernej
Aby tekst był przyjemny w odbiorze i w pełni zrozumiały należy używać w atrybutach alt strony czynnej. Strona bierna nadaje tekstowi urzędowy ton i zdecydowanie utrudnia zrozumienie treści.
5. Osadź tekst w kontekście
Tekst alternatywny musi być treściwy, ale także adekwatny do tematu, który porusza. To samo zdjęcie można opisać na kilka różnych sposobów, w zależności do tego, na jakiej stronie się znajduje i jaki cel mu przyświeca. Na przykład na blogach podróżniczych w opisach alternatywnych warto zawrzeć nazwy geograficzne, które nie będą aż tak istotne w przypadku, gdy zdjęcie jest tylko tłem do historii o wakacyjnej miłości.
Pisanie tekstów alternatywnych nie jest skomplikowane i po kilku ćwiczeniach tworzenie atrybutów alt przychodzi z większą łatwością. Ważne, by za każdym razem starać się stworzyć tekst funkcjonalny, zrozumiały i rzetelny, który ułatwi percepcję świata osobom z niepełnosprawnością wzroku. Bo przecież to dla nich, nie sobie a muzom, opisujemy wizualne treści w Internecie.


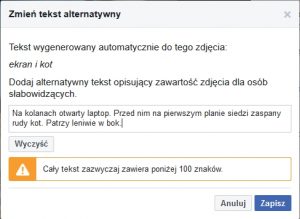
Przykładowy tekst alternatywny do zdjęcia zamieszczonego na Facebooku.
Autorką tekstu jest Alicja Maciejewska z Fundacji Siódmy Zmysł.